
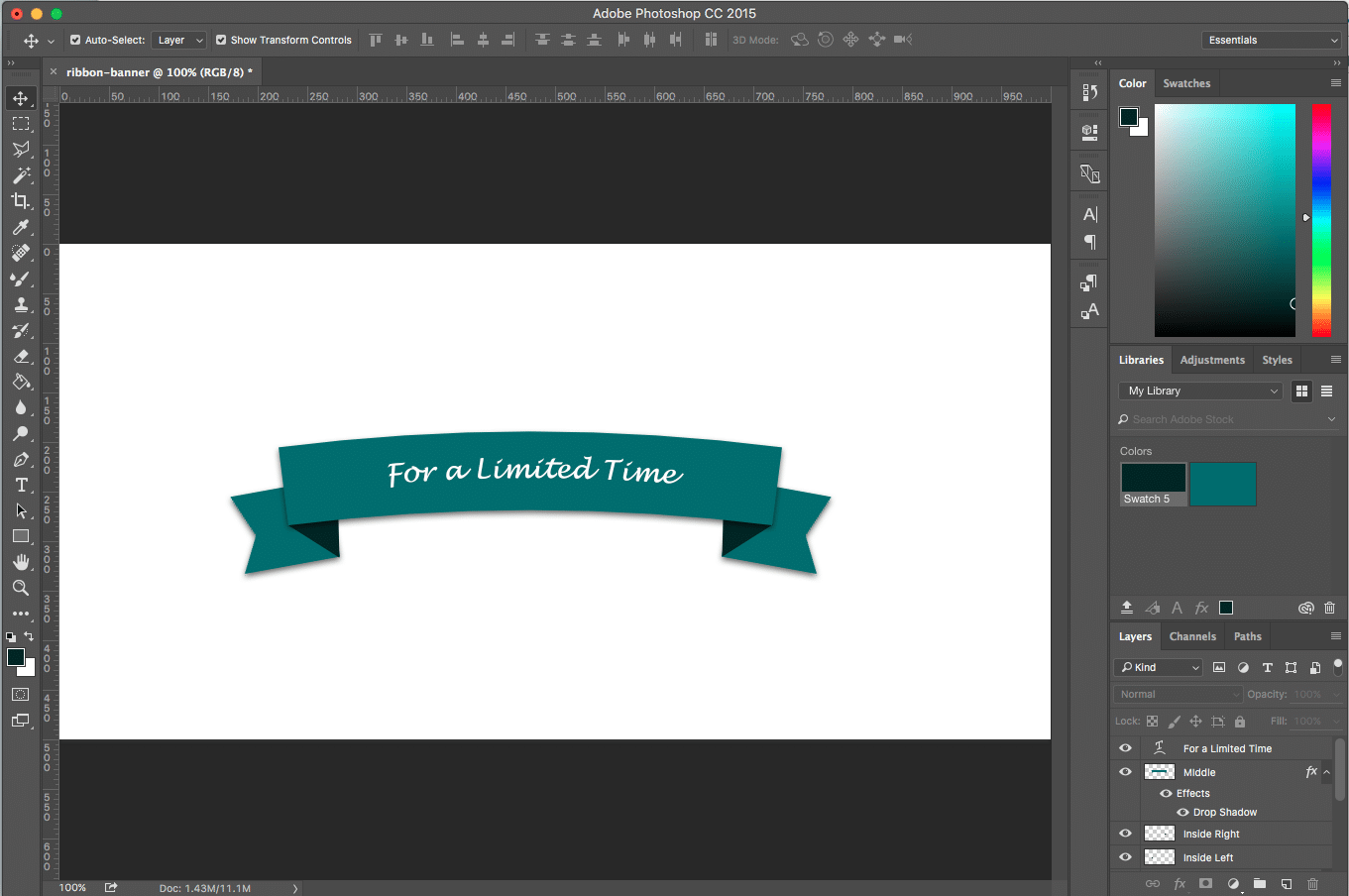
Creating design elements in photoshop is a great way to add unique buttons and headers to your web design projects. In this tutorial, we’re going to be making a simple, easy ribbon banner in photoshop. This tutorial is perfect for beginners, but assumes you know the photoshop basics including opening a document, creating layers and duplicating layers. Step 1: Create the…