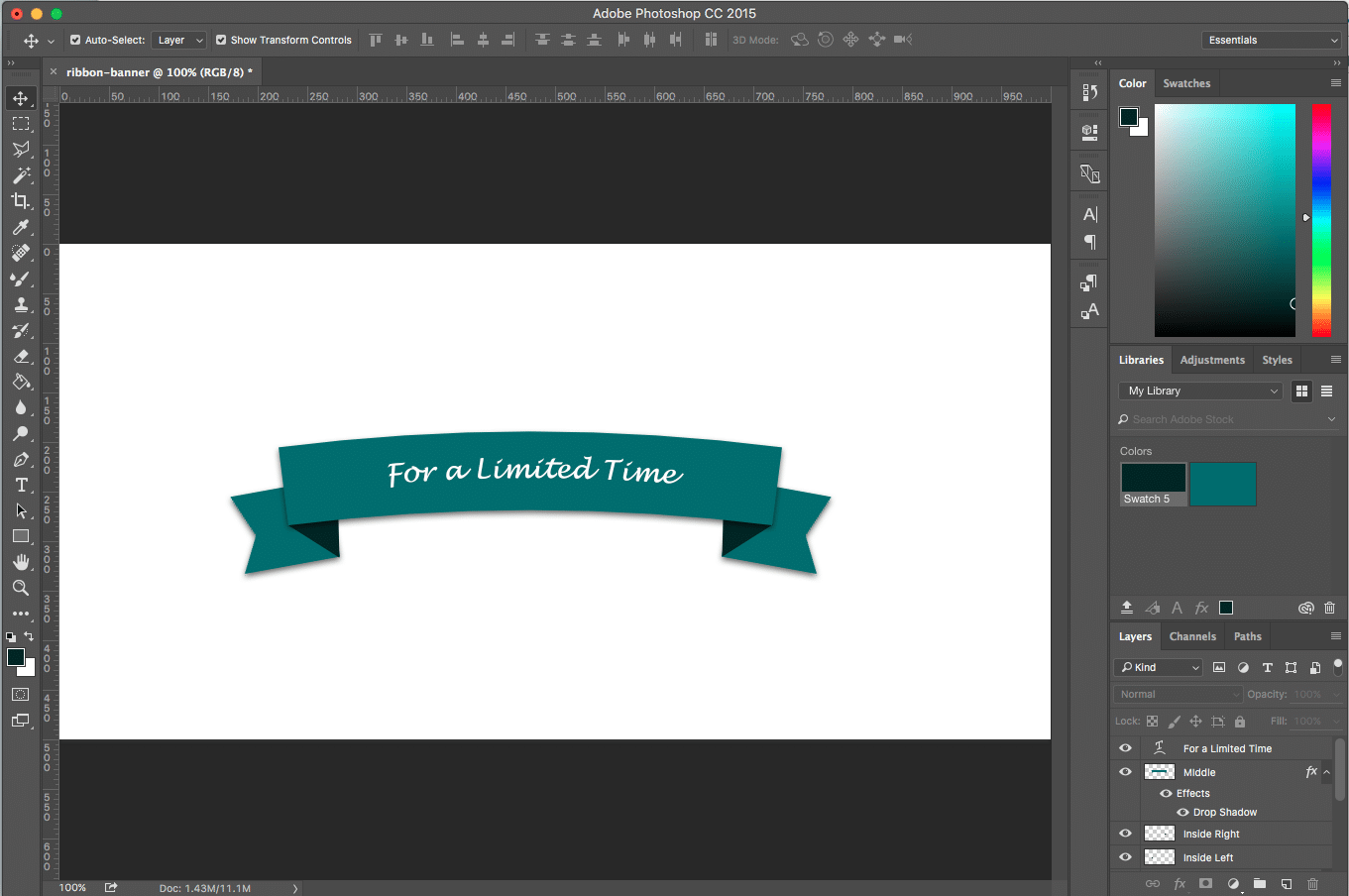
Designing banner ads isn’t easy. You have a limited amount of space, and people are likely to only glance at the ad for a few seconds at most. There are even some misconceptions whether they are even effective for modern marketing. With these constraints in mind, you need to grab their attention and compel them to take action. In this post, we’ll be giving you tips to get you started with designing banner ads and show some examples to illustrate our points.