
Page building WordPress plugins, like Visual Composer, make it easy to add and style content on a site. Coders and non-coders alike can go to any page and drag and drop rows, add columns, and change the page layout using these tools. The ability to create a unique layout for every page might work for some sites, but what if you want to reuse a layout you created on another page? Instead of adding each of your rows again and restyling the content, visual composer templates allow you to easily save the page you already built as a template and use it on any other page you wish.
Getting Started with Visual Composer Templates
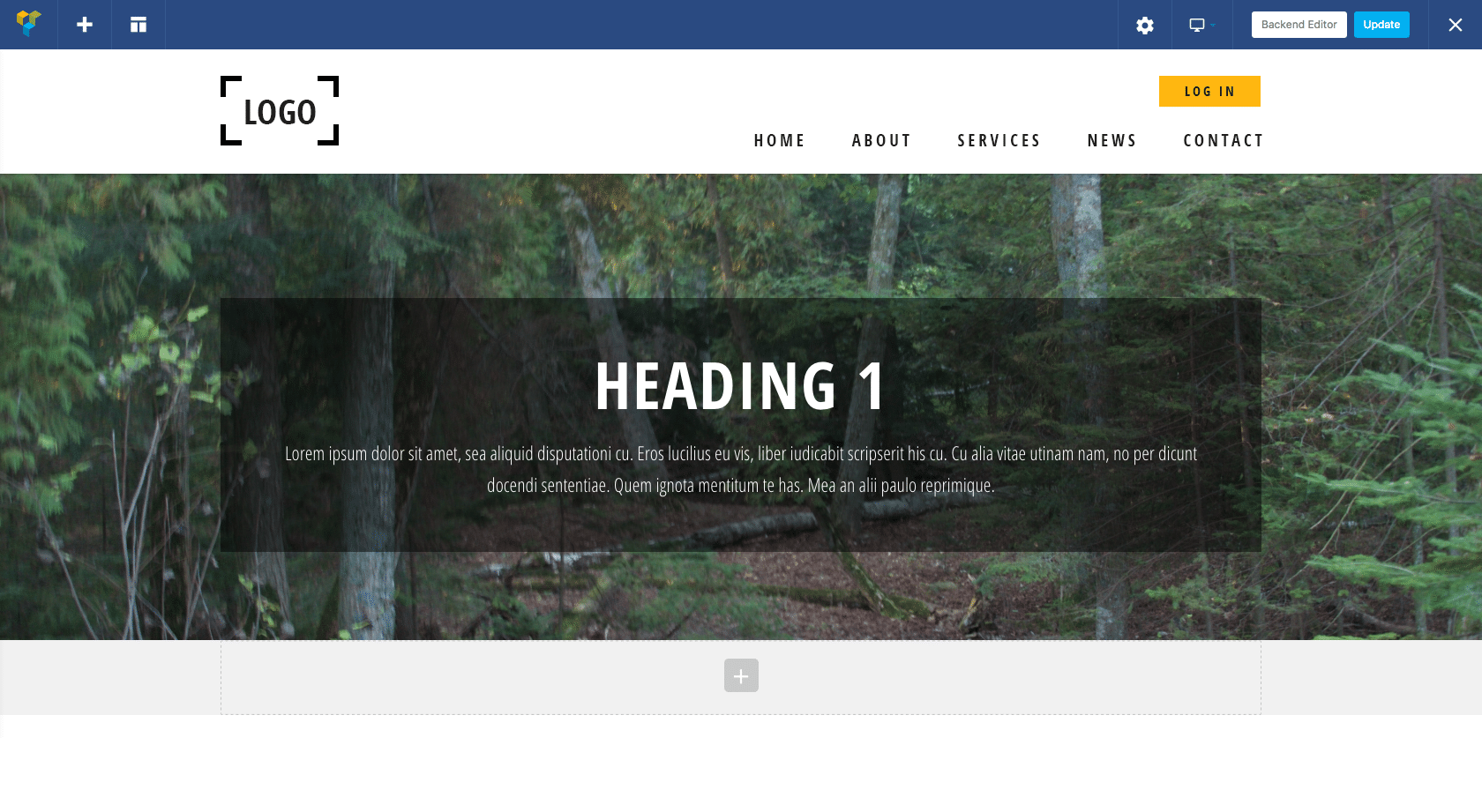
Once the visual composer widget is added to your WordPress site, you’ll be able to access the following editor. Start by adding your first row. For this example, we’re going to create a full-width banner with a background image that’s going to serve as our page title.
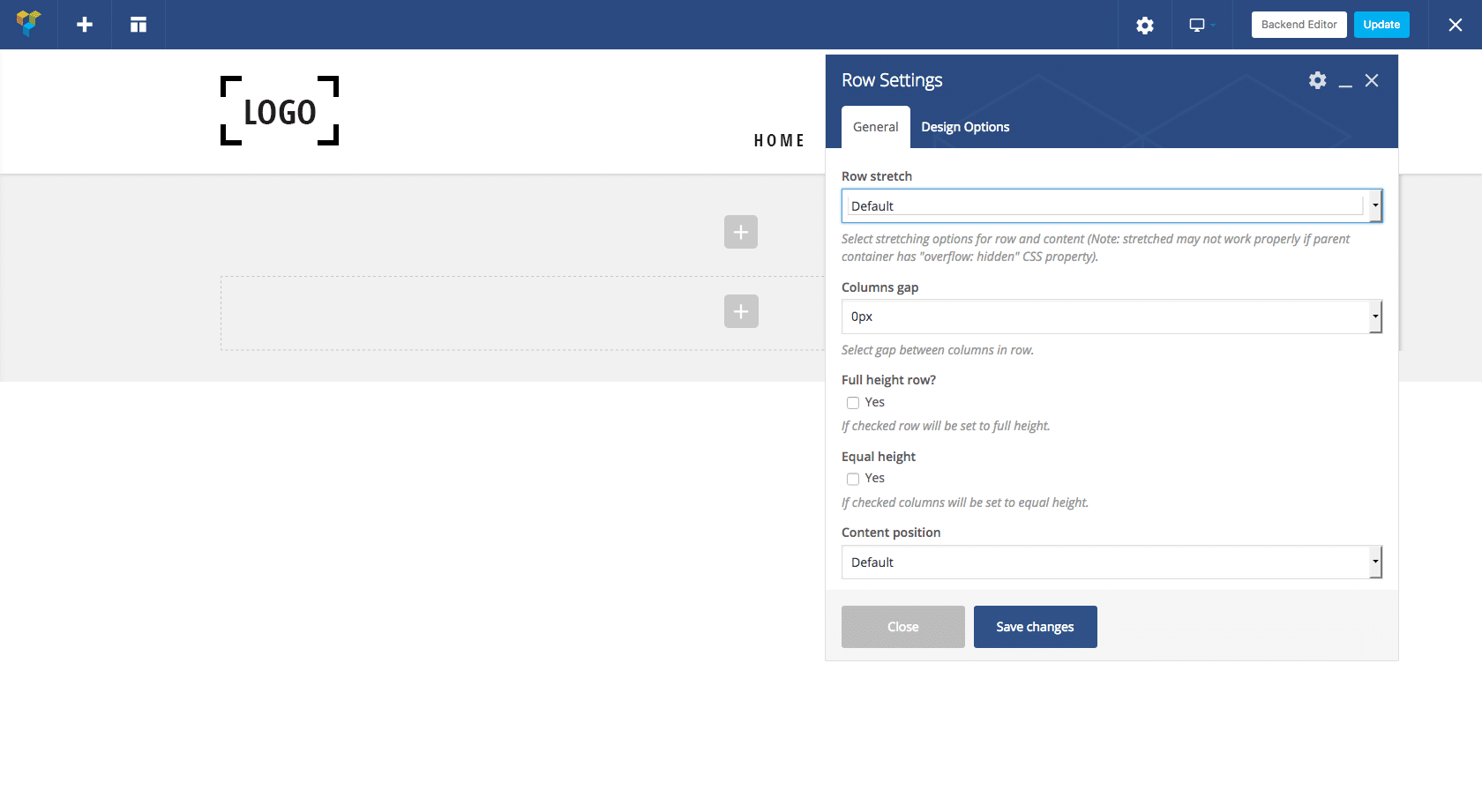
To add the correct elements to my new row, I’ll open the row settings and make the adjustments I need. In this case, I’m going to change the Row Stretch to ‘Stretch row’ and add a background image.
Next, I’ll add a text box and style this with a transparent background. I’ll also add some placeholder text for my page title and description. Because I’m setting this up to use on other pages, I’m not going to worry about adding the text I actually plan on using just yet.
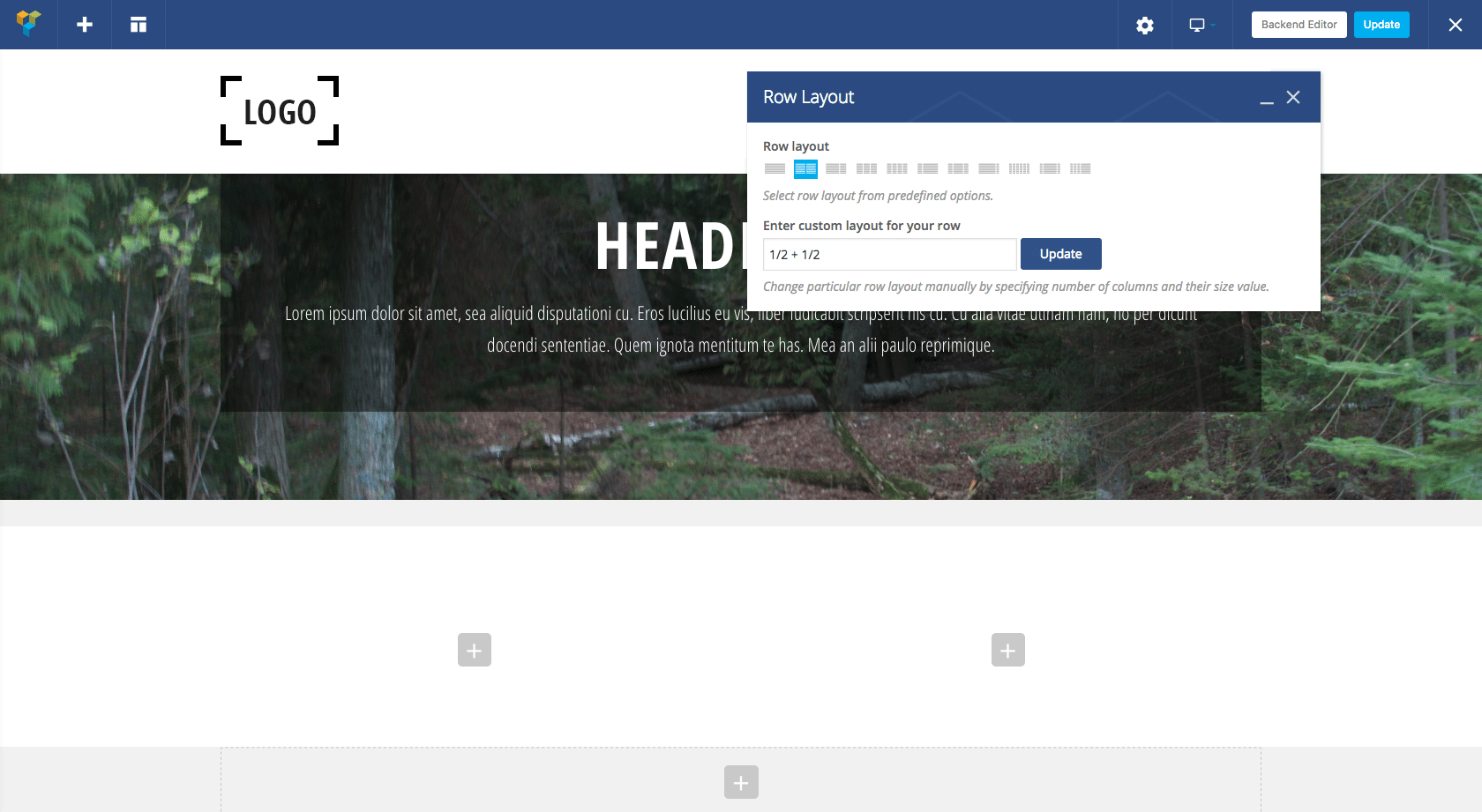
Now that I’ve created my page header using my new visual composer template, I’ll work on adding additional sections to my template for the rest of the page content. My next section of my template is going to have two columns for an image and text block. I’ll add my new row under the one I just made and change the row layout to be two column.
I’ll continue adding rows and placeholder content to my visual composer template until I’ve got a solid template that will work on my other pages.
How to Style Your Visual Composer Templates
Next, I’ll add a two-column row with some placeholder text on the left and a spot to add an image on the right. Below that is a section for frequently asked questions and a call to action block. Now that I’ve set up each section that I need for my template, I’m going to style each row as much as I can to make applying my template to each page as fast and easy as possible. This will include adding background images, background colors and placeholder text that is styled with the correct header fonts and font sizes.
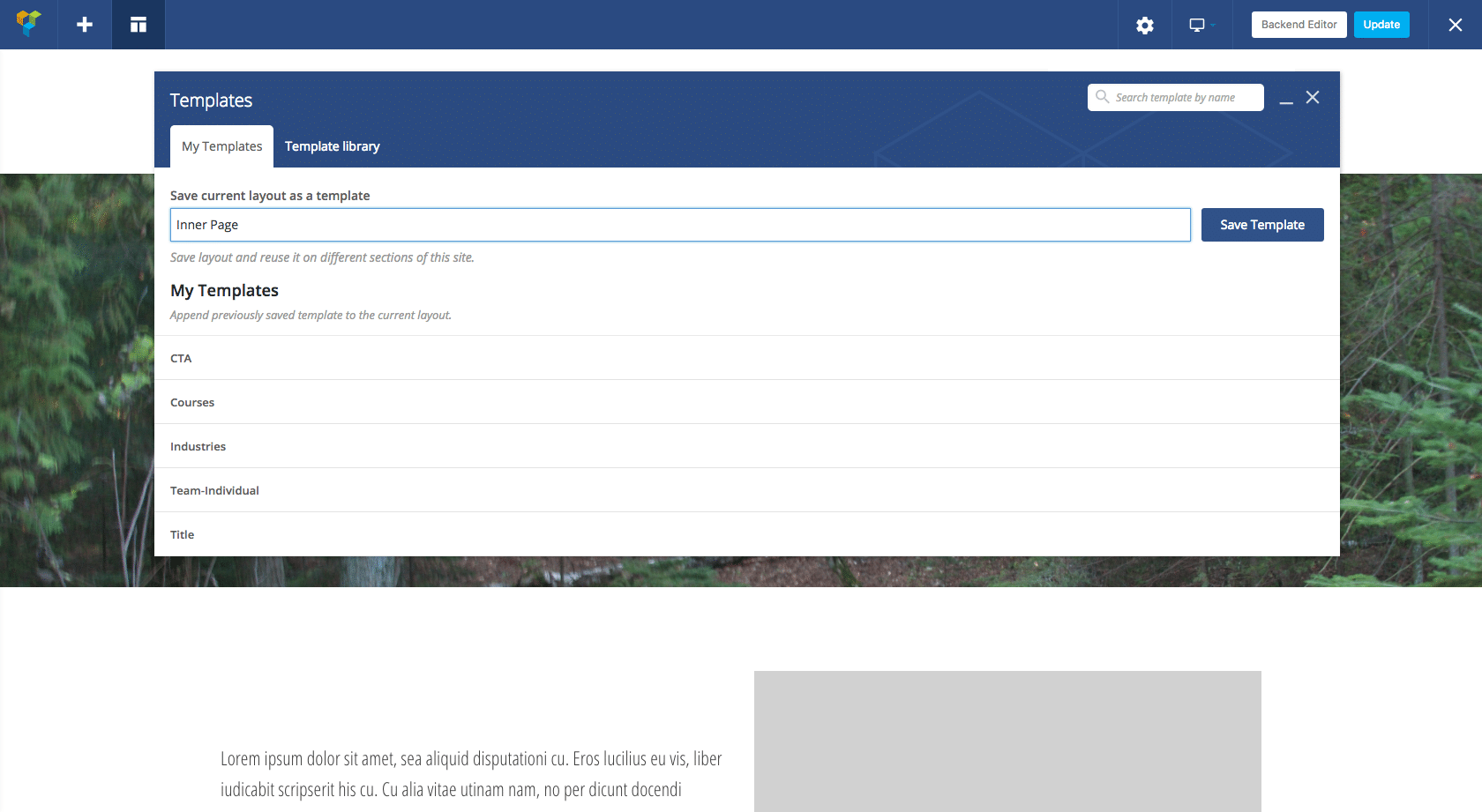
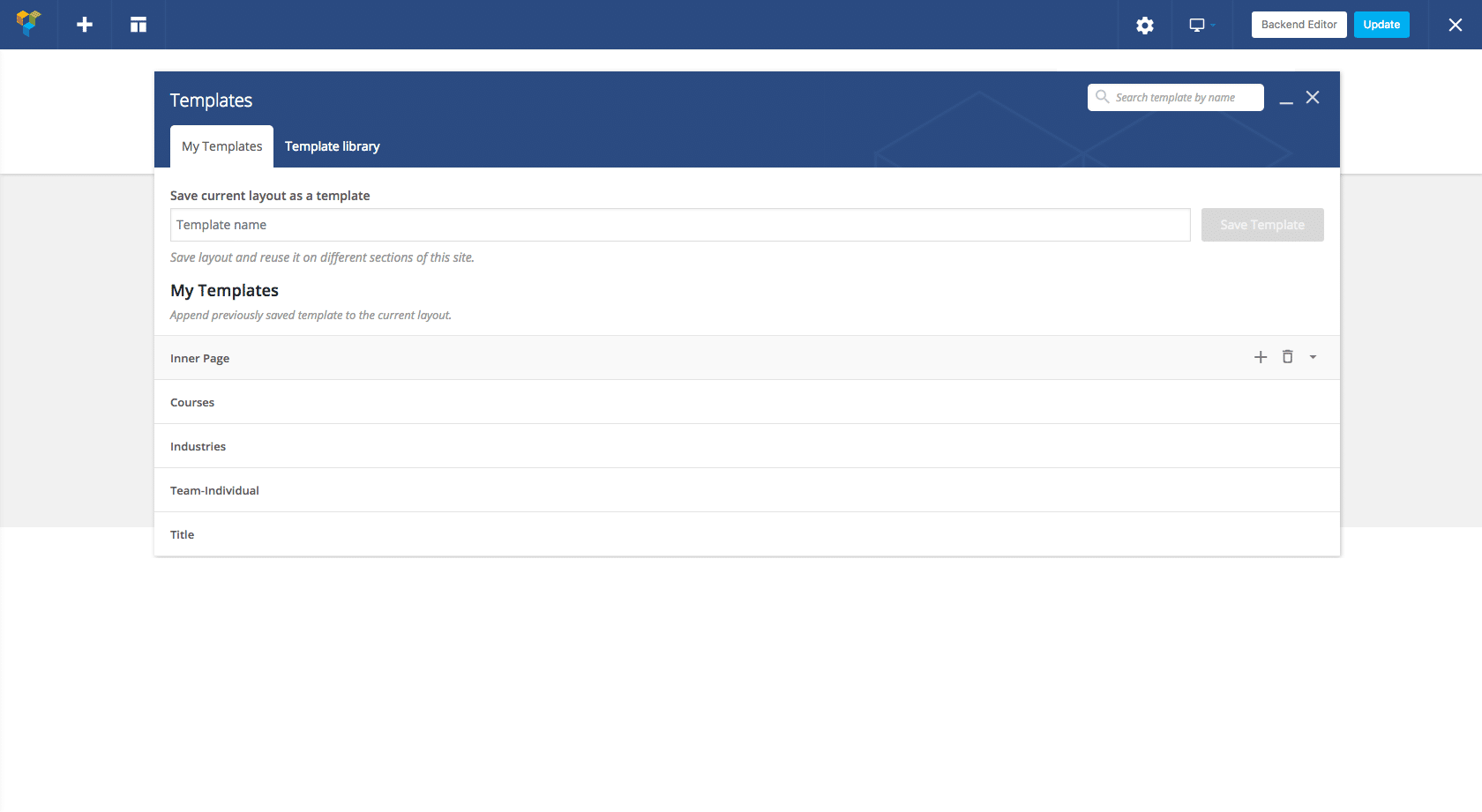
Now that I’ve got a layout I can use on other pages, I need to save my entire page as a template. I’ll click on the templates link in the upper right corner and type the name of my template and click ‘Save Template.’
How to Use Your Visual Composer Template on New Pages
To apply my visual composer template on a new page, I can open up the Visual Composer settings of my new page, click the Templates link in the upper left corner, then click on ‘Inner Page.’ A copy of the layout I created on my other page will now be on this page as well. From here, I can add the content by changing my placeholder text and updating my images.
You can also save each row as a visual composer template and apply them as needed throughout your site. Maybe you have a call to action that will only be used a couple pages. You can save just your call to action row by opening the row settings, clicking on the ‘Element Settings’ gear icon in the upper right corner, and selecting ‘Save as Template.’ Give your row a name and click ‘Save changes.’ You can apply your saved row to any page by clicking on the Templates link in the upper left corner of your page and selecting your row.
Conclusion
Visual Composer makes it easy for anyone to build pages and add content. The ability to create and save an entire page as a templates makes building out your site faster and easier than ever. Have a favorite trick when it comes to working with Visual Composer? Drop us a comment below!