There are a multitude of wireframing tools out there, ranging from high and low fidelity, free and expensive and simple and complex. However, depending on the complexity of your web project, there’s one tool that is simple to use, free and works well for collaboration when building a website wireframe: Google Docs. Google Docs can provide a basic, low-fidelity website wireframe that is easy to create and share. Utilizing features like tables within Google Docs allows content, main images and headers to be blocked out in easy-to-understand layouts. Plus, many people have experience with Google Docs, so that makes sharing and collaborating even easier, allowing you to avoid teaching your team a brand new tool. We’ve updated this post in 2022 to give you more tips to help you build even better wireframes on Google Docs, faster.
What is a Wireframe?
Before building a website wireframe using Google Docs, it’s helpful to know what a wireframe is and what it’s meant to accomplish. A wireframe is a simplified, visual representation of a concept or product. Wireframes are used throughout the computer design world in websites, smartphone apps and other computer programs. A website wireframe should show, approximately, where and how content is arranged on the site, and give the viewer a basic idea of how the site will look. A website wireframe usually doesn’t have actual functionality; features aren’t clickable, animations won’t appear, submissions can’t be made. Though other wireframing tools might allow simple functionality, that won’t be the goal when building a website wireframe using Google Docs.
With this in mind, a good website wireframe should:
- Show what content exists on the site, and where
- Give viewers a general idea of how the site will look
- Allow designers and clients to make changes before the full site build-out
- Allow designers and clients to choose and edit pictures, text, logos, colors etc.
- Show the site’s organization and how pages will be arranged
Advantages to Building a Website Wireframe Using Google Docs
Google Docs was not built as a website wireframing tool, so it may seem strange to use this instead of other tools that were built for the purpose of wireframing. However, Google Docs offers a number advantages. The tool is very easy to use, makes collaboration and editing simple, and it can be used anywhere internet access is available. The following are a few of the reasons our team uses Google Docs to wireframe many different websites:
- Intuitive: Google Docs is laid out in a very similar way to programs like Microsoft Word, which most people are familiar with. This makes it easy for anyone to jump in and use.
- No Software: Google Docs is free, and web-based. It doesn’t require any software downloads or license purchases, so all collaborators on a project can use it easily, hassle-free.
- Autosaves: Every few seconds, Google Docs saves changes, so there’s no fear of losing lots of work in an emergency.
- Easy Collaboration: By sending an invite and changing permissions, you can invite or allow anyone to view, comment on, or edit the document. However, the document will not be viewable or changeable by anyone else. We’ll talk more about this later in the blog post.
Here are steps to building a website wireframe using Google Docs:
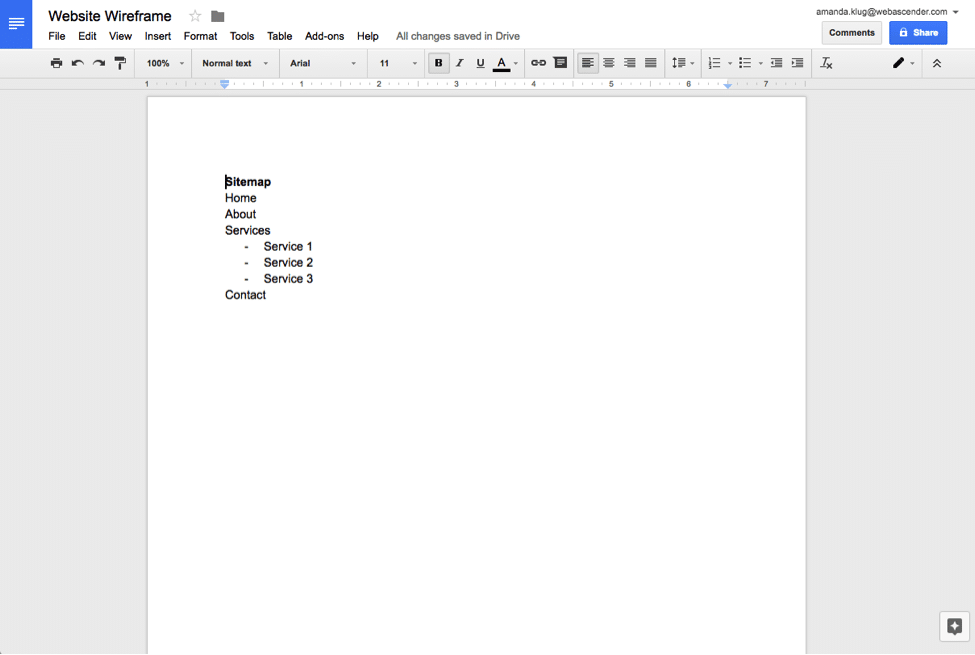
Creating the Sitemap in Google Docs
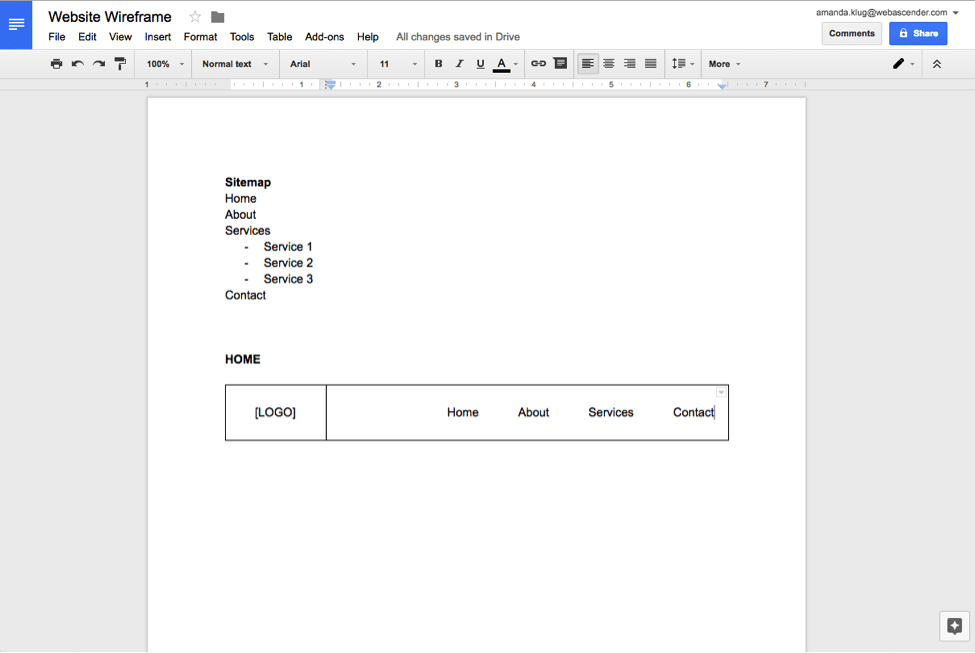
I find it helpful to list out the website’s sitemap at the top of the document. This will give anyone else looking at the website wireframe, including collaborators or a client, a brief overview of what pages are on the site, and will also show the page hierarchy.
A well-organized sitemap will help visitors to the site find what they’re looking for faster. As a general rule of thumb, a visitor shouldn’t have to make more than three clicks to get to what they need. If the sitemap is, at any point, more than three layers deep, it might be a good time to consider a content audit. A clean, well-structured site hierarchy will help keep the site organized, and it will help Google’s bots crawl the pages faster, which can improve SEO and help visitors actually find the website when they make a relevant Google search.
Create Content Tables in Google Docs
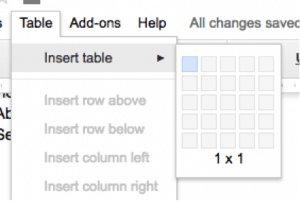
The tables within Google Docs are perfect for laying out content. To add a table to your website wireframe, go to Table > Insert table and choose the number of rows and columns you want. From there you can use the spaces to create content blocks that will fill your pages. Google Docs work well for content building because you can have multiple people contributing while being able to reference other pages to keep the same voice. In fact, up to 200 people can view the document simultaneously, and up to 50 people can edit a document collaboratively.
Building the Header & Page Elements in Google Docs
Once you’ve laid out the site map, you’ll want to move on to laying out the major page elements. While every website is a bit different, most websites have web conventions in common. Using website conventions as you build a site will help you organize the content in a way that users are already conditioned to understand. Some of these conventions include; using the logo in the upper left corner of the site, which should link to the home page; placing navigation links and dropdown menus at the top of the page; placing a large image or video at the top of a page, with the page’s title and subheading overlaid on it. While you can up-end these conventions, do so carefully. Websites and the web in general don’t come with an instruction manual; these conventions help users understand how to use your site, and upending these conventions can confuse site visitors.
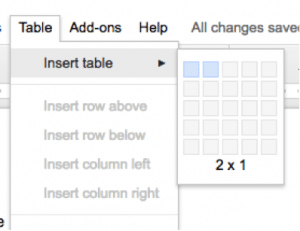
To start, create a header with the website logo on the left and the navigation on the right, by inserting a 2×1 table.
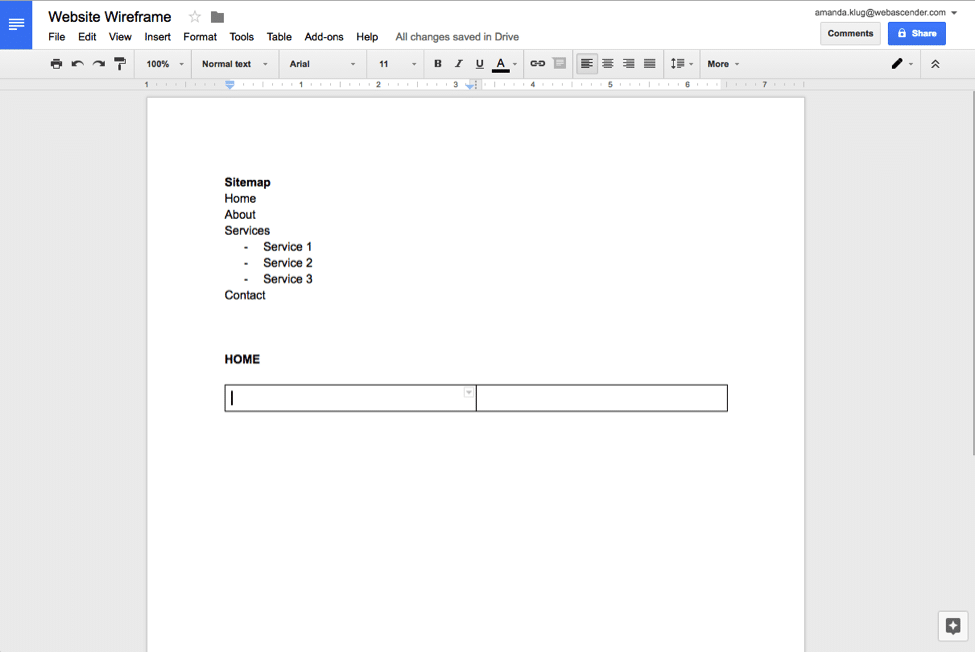
Then, make the first column smaller by clicking and dragging the center line. This will give you a spot for your logo. Just fill in the smaller box you’ve made with the word “logo” and fill in your primary navigation in the larger box. When making a website wireframe using Google Docs, you’ll use the table mechanism often. You can adjust the sizes of the tables accordingly to create blocks of text, images, buttons, and more.
Next, I’m using a 1×1 table to create the space for the hero image on the page. I’ve filled in the background with a light shade of blue to show that it will have a background image.
With the logo, navigation, and hero image laid out, you can then add text boxes below to start creating any page. It’s a good idea to start with the home page, then move to the other primary pages, like your About Us page, Contact Us page, and a Products or Services page. You can copy and paste the tables you’ve already made to start wireframing your other pages faster.
Creating Forms in Your Google Docs Wireframe
Forms are another important element in websites in general, and in wireframing. A visitor would use a form to contact a business, purchase product, request a quote, and much more. You can also wireframe forms in Google Docs easily using the same table-based method as before. If you or your client aren’t sure what form fields are important, it will be easier to adjust them at the wireframing stage.
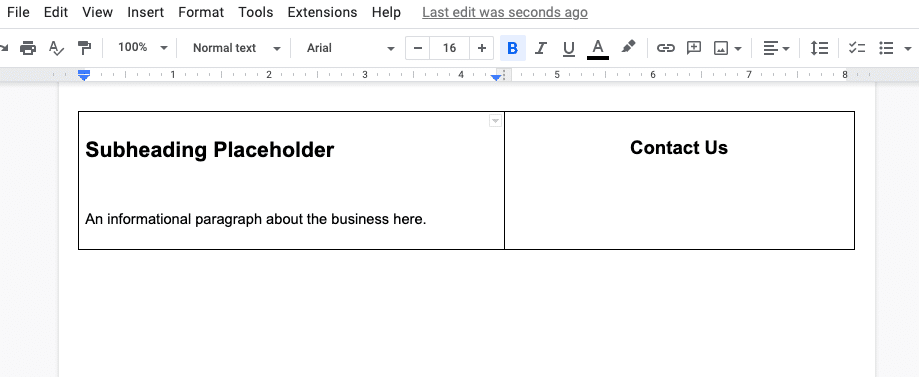
First, layout the place where your contact form will be by inserting a 2×1 table. This will give you a space for an informational paragraph about the business or organization on the left side, and space for a contact form on the right. This is just an example; depending on the type of form and page you’re wireframing, your page wireframe may look different.
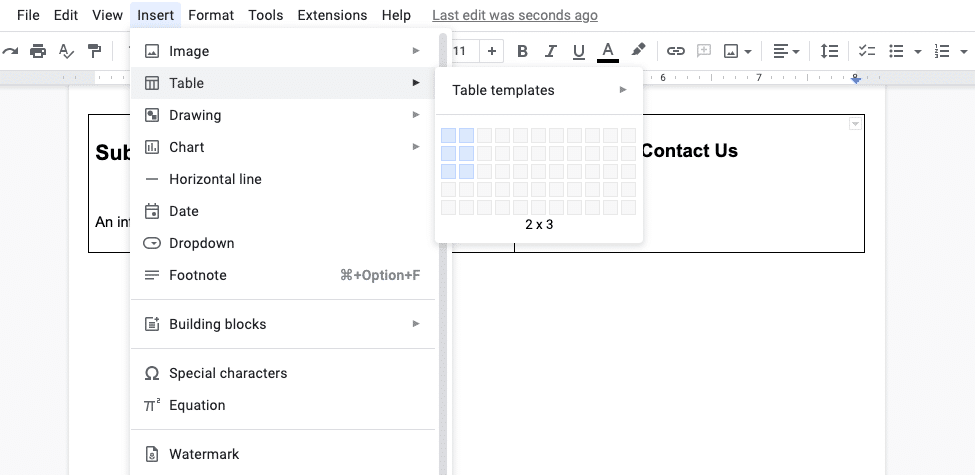
Then, with your curser in the “Contact Us” box, insert another table. This will be our contact form. You can make this as long or as short as you like. Remember, visitors are likely to get fatigued by very long forms, so include only the information that you really need. This should at least include a name and email. For this example, we’ll include a few more form fields by inserting a 2×3 table on the “Contact Us” side of our original table.
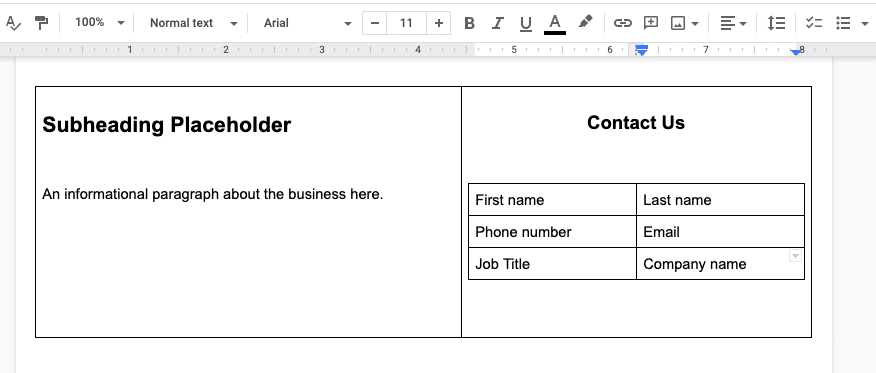
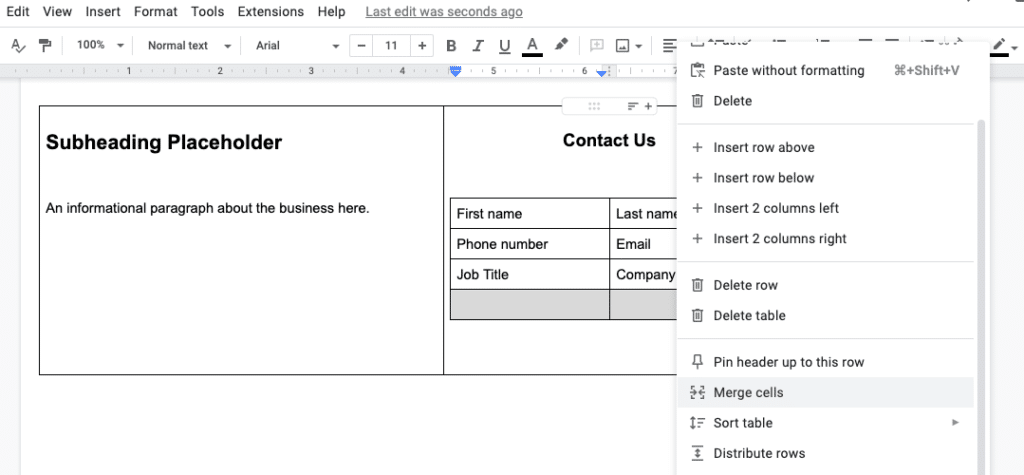
With our table in place, we can simply fill in our form fields. When the site is ready for construction, this will tell the web designer what our form fields should be. You can also discuss these form fields with other people on the project, and add, delete, or change the fields as needed. To delete or add a field, simply right-click and choose “Delete row” or “Insert row” from the menu.
Merge Cells in Google Docs
Our Contact Us form doesn’t include any space for the user’s actual comments, though. For this, we’ll need one more trick. You can use this trick elsewhere throughout your wireframe on Google Docs, too. This will help you create tables of varying sizes, so they don’t have to all be perfectly symmetrical grids.
Right-click your table and insert another row. Instead of two boxes, we just want one box that is connected to the same table. To do this, simply drag your curser across the boxes and right-click. Then, select “merge cells.” This will give you one box that you can resize accordingly, so it looks like a box for the user’s comments. With this completed, you’ve completed your form!
Create a Button in Your Website Wireframe
You’ve made your header, hero image, basic content boxes, and a form. There’s a lot you can do with these simple elements in your wireframe. Keep in mind, you have all of Google Docs’ regular formatting elements too, like changing fonts, text color, background colors, inserting images, and much more. The last thing that will be especially helpful in as you’re creating a website wireframe using Google Docs will be making a button.
A button on a website is an obviously clickable element, usually a rectangular box, that will perform a function or take a user to another page. It might be a “submit” button on a contact form, or a button containing a link to another page, like a “contact us” button. You can create buttons in your Google Docs website wireframe very quickly and easily, and even customize them to suit your brand colors.
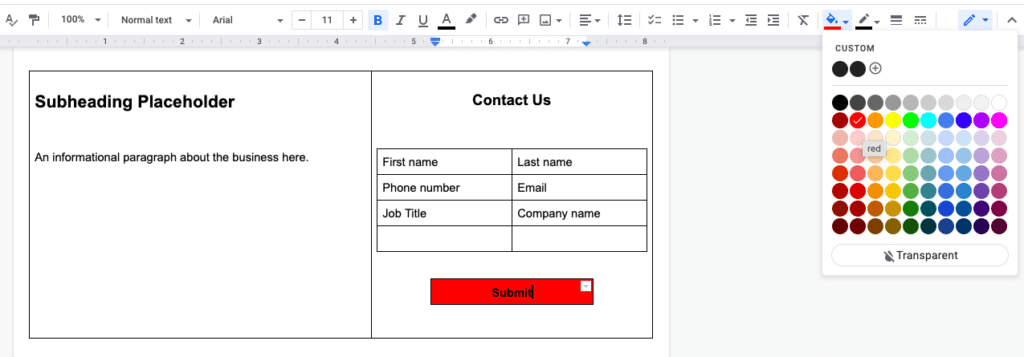
To create a button, simply insert a table again, this time just a 1×1 (a single rectangle). Then, drag the edges of the rectangle to resize the button. Put your curser in the rectangle to insert any text, like “Submit.” Center your text to make your button nice and neat. Then, you can change the button colors, and even set custom colors using the plus sign under “custom” in the dropdown box. In the following example, I made the “submit” button for the contact form red.
View Your Google Doc Wireframe Without Page Breaks
Of course, Google Docs was intended for things like essays, books, reports, and similar text-based documents. Though it’s a very handy tool for creating a website wireframe quickly and simply, page breaks can disrupt the experience somewhat. Instead of viewing the wireframe as one continuous page, like your would a web page, your wireframe will be divided by page breaks. However, Google recently added a feature that allows you to eliminate page breaks. This is a great addition for anyone using Google Docs to wireframe a site.
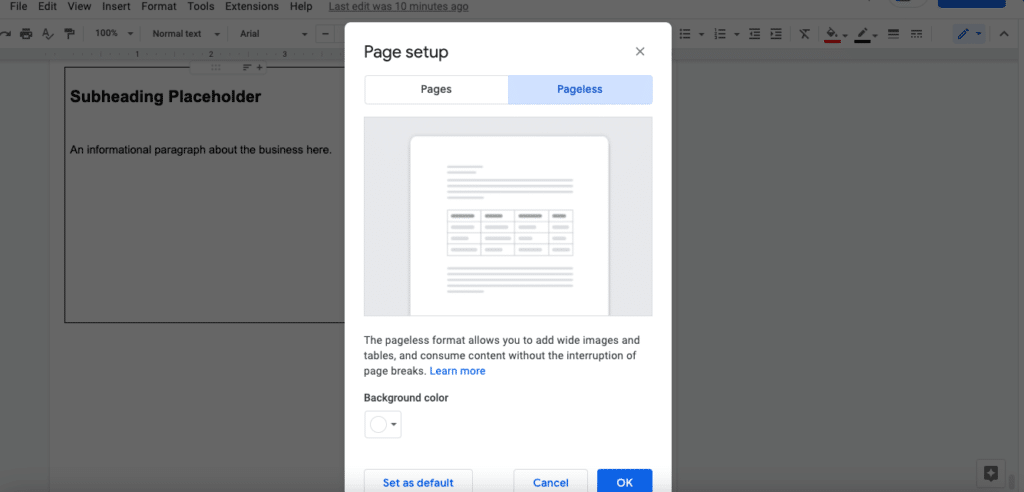
To view your document without page breaks in Google Docs, simply go to File > Page Setup. Then, select “Pageless” and click “OK”. This will allow you to view your website wireframe more like an actual website, instead of a document.
Sharing Your Google Docs Website Wireframe
Once you’ve started (or finished!) your website wireframe, you may want to share with some collaborators. Your business partners, other designers, content writers, programmers, or your web design clients might want to view the wireframe and make changes. Building a website wireframe using Google Docs as a tool allows you to easily share your work. Multiple participants can edit a document together. You can even select permissions for individuals. For example, you can allow anyone in your business “view-only” privileges, but then give fellow web designers editing privileges. You can change these at any time as your project progresses.
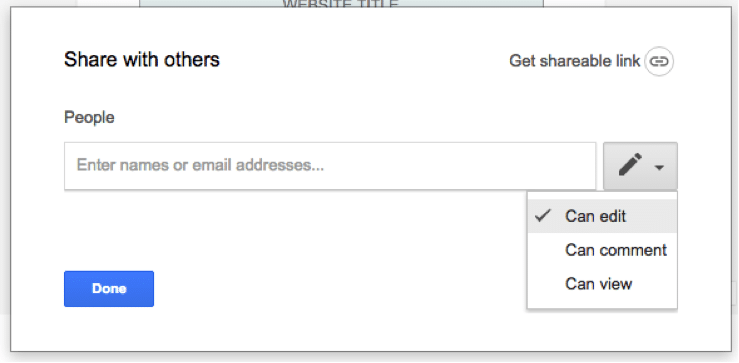
To share with colleagues or a client, click the “Share” button in the top right corner. You can choose to allow others to only view the document, or allow them to comment and edit.
As a free, web-based option, Google Docs is a great alternative to traditional wireframing tools. Although not designed to create website wireframes, it provides a flexible system that is easily adaptable to the needs of different types of projects.