If you don’t already know, a 404 or Not Found error message is a HTTP standard response code indicating that the user was able to communicate with your website server, but the server could not find the page requested. A user can come across a 404 error page for a few different reasons. Either the user entered in the wrong page url or the page on the site was moved, removed, or renamed and no redirect was created. The good new is, the 404 error page is not the end of the world, but may cause some problems if you don’t engage your user when they accidentally land on this page.
So here’s the problem… Most web developers, designers, etc., do nothing with their 404 pages. And guess what, if you are like me, you will most likely loose interest if you hit a default 404 page and leave the site. Or if you are like the majority of the Internet Explorer users, you will probably think that your internet is broken, and once again leave the site. If you are a frequent internet user, then you will probably know to hit the back button and return to the page you were originally on. But the bad new is, most people will leave!
How do you keep people on your site when they hit your 404 page?
Well, it’s important to determine why you need this page in order to make it effective. The users landing on this page are probably going to be irritated that they can’t find out more information about the link they clicked on. They also might be a little confused as to why they are here and will most likely want a quick and easy way to get back to browsing your site. Using the following four steps, you will be on your way to creating a successful 404 page.
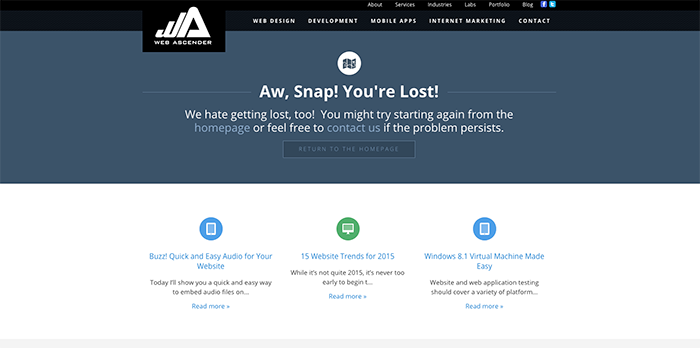
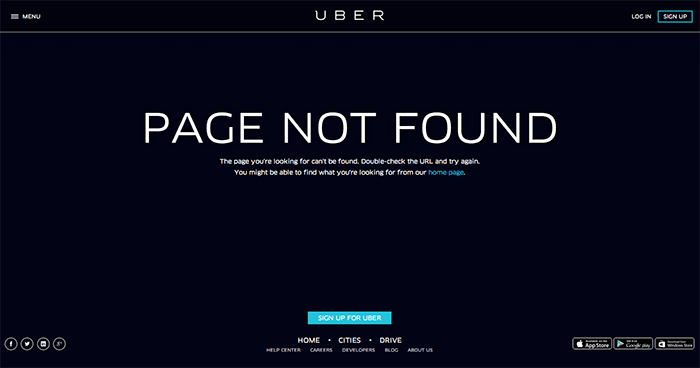
- Keep the same layout as your site. Using the same layout will help avoid extra confusion when someone lands on the 404 page. You don’t want them to think they completely left your site, or potentially broke the internet! So including the same template such as your header, navigation, and footer will help ensure that the user is in fact still on the same site.
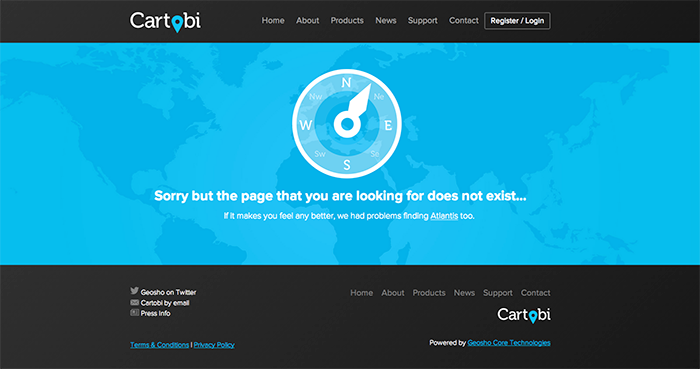
- Explain why the user landed here. It’s ok the tell the user that this is a 404 page. It’s even okay to blame it on yourself. But explain to the user why they are here. For example, “Sorry, the page you are looking for cannot be found and might have been removed, had its name changed, or is temporarily unavailable.“
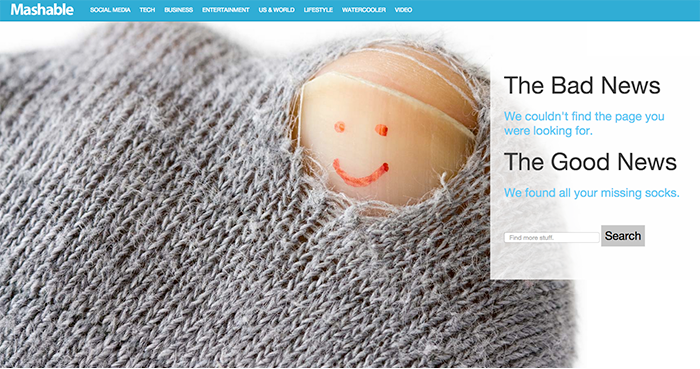
- Use sympathy or humor to connect with your user. Emotions have always played an important role in successfully designing for an audience. Use words such as, “Oh Shucks. Oops! Awe Snap. You’re lost.”
- Provide options for what the user should do next. You can add button links to return the user to the homepage or a contact link to allow the user to submit a concern or seek more help.
** Bonus, Add a graphic! Nothing catches my eye more than a nice visual experience.
Ready to create your 404 page? Check out some inspiration below:
Cartobi