By default, the WordPress header and footer are typically the same on every page of the site. But what happens when you want to create a landing page with a simplified version of both the header and footer? Or when you want to construct a brand new header but don’t want the public to see it until you are done? By using multiple headers and footers we can quickly and easily solve these problems. This post will walk you through the steps for creating multiple headers and footers on your very own WordPress site!
Step One: Duplicate your header.php file and name it header-new.php. You can replace the word new with something that makes sense for your website.
Step Two: Open up the Page.php file associated with the template that you want to use. Then replace the normal header code with the code below. Update the page id number with the correct page number on your site. Change the get_header(‘new’) to match the alias used in step one.
<?php
if(is_page(10)) {
get_header('new');
}
else {
get_header();
}
wp_head();
?>
Step Three: Make your changes within the header-new.php file, and walah! You have successfully created a second header!
If you’re looking to create a second footer, simply follow the steps above but make your changes to the footer-new.php file instead.
Looking for inspiration?
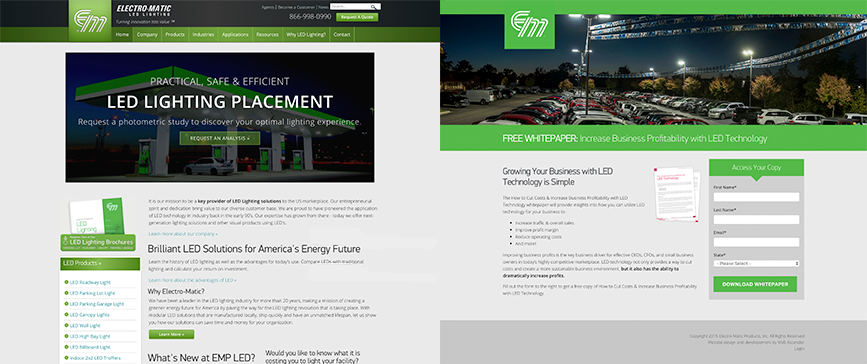
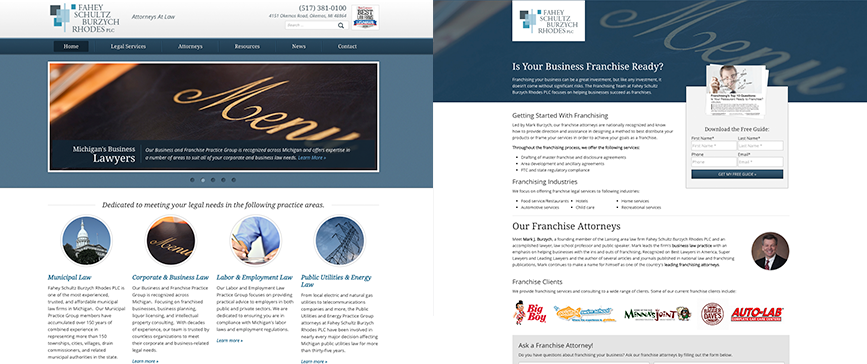
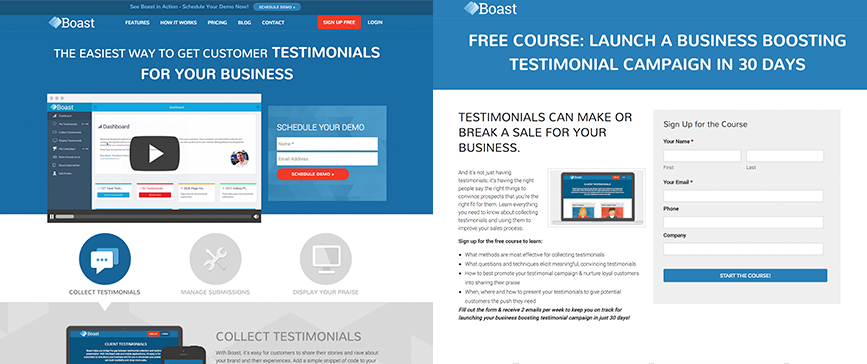
Landing pages are one of the most common uses for creating multiple header and footer designs. Creating a landing page with a simplified version of both your header and footer allows for better internet marketing and helps place focus on certain elements so that users will complete an action before moving on. Below you’ll find a collection of website and their associated landing page designs.
Electro-matic LED Lighting
Homesite Mortgage
M&M Automatic Products
FSBR Law
Boast