As a front-end developer, I have to say that Cascading Style Sheets (CSS) are one of my closest friends. I can spend hours writing lines of CSS code to make my clients websites look and function beautifully. Plus, now not only can I control how everything looks with CSS, I can also control how elements move and animate with CSS3 animations and transitions. The possibilities are really endless so I thought it was time to share my go-to list of CSS Tools for Web Designers & Developers.
1. CSS3 Generator
CSS3 Generator has been my best friend for about 5 years now. I use this CSS tool almost every day for box shadows, text shadows, transparent colors and more. And sure, I could remember how to do all these things on my own. But this tool makes it so easy and saves me so much time. All I have to do is type in my requirements and it generates the code right there for me.
2. Colorzilla Gradient Editor
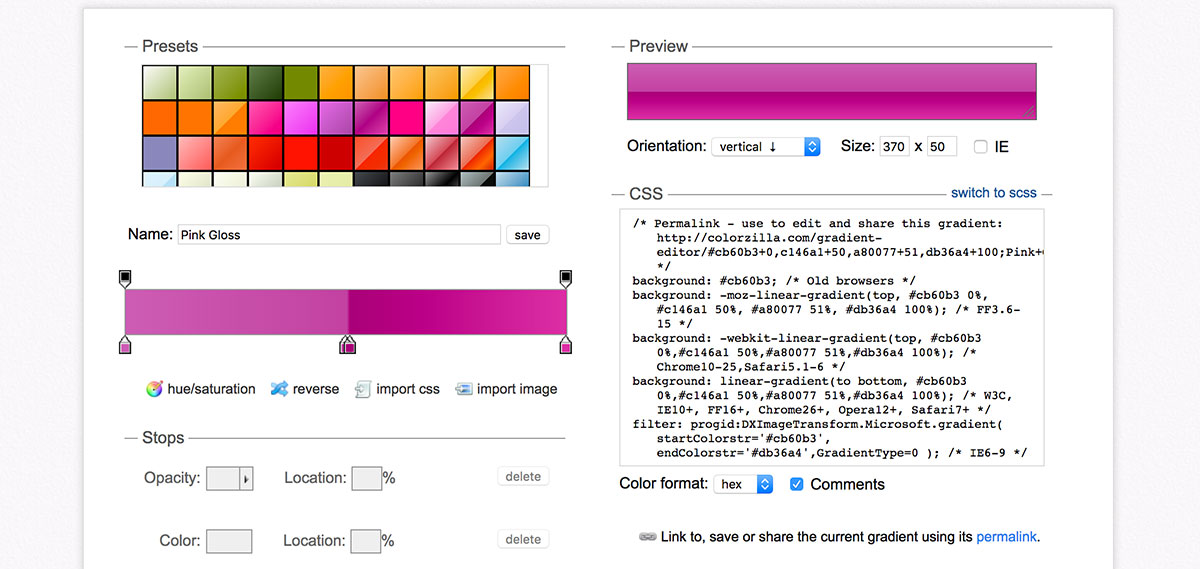
Colorzilla Gradient Editor was also one of the first CSS tools I added to my bookmarks. It allows you to enter in your color hex codes and then generates every browser compatibly component you need. There is no way I would ever remember these on my own!
3. Animate.css
From attention seekers to animated entrances and exits, to slide, zoom and fade, Animate.css has your back. This CSS tool is great for when you want to add movement and animation to elements without using any Javascript.
4. Tympanus
- Creative Buttons https://tympanus.net/Development/CreativeButtons
- Creative Links https://tympanus.net/Development/CreativeLinkEffects
- Text Input Effects https://tympanus.net/Development/TextInputEffects
- Simple Icon Hover Effects https://tympanus.net/Development/IconHoverEffects
Tympanus in general is a great resource for web designers. I use many of their examples as inspiration for transitional effects in my web design projects. Even subtle movements add so much dimension to the flat website designs we are all loving right now.
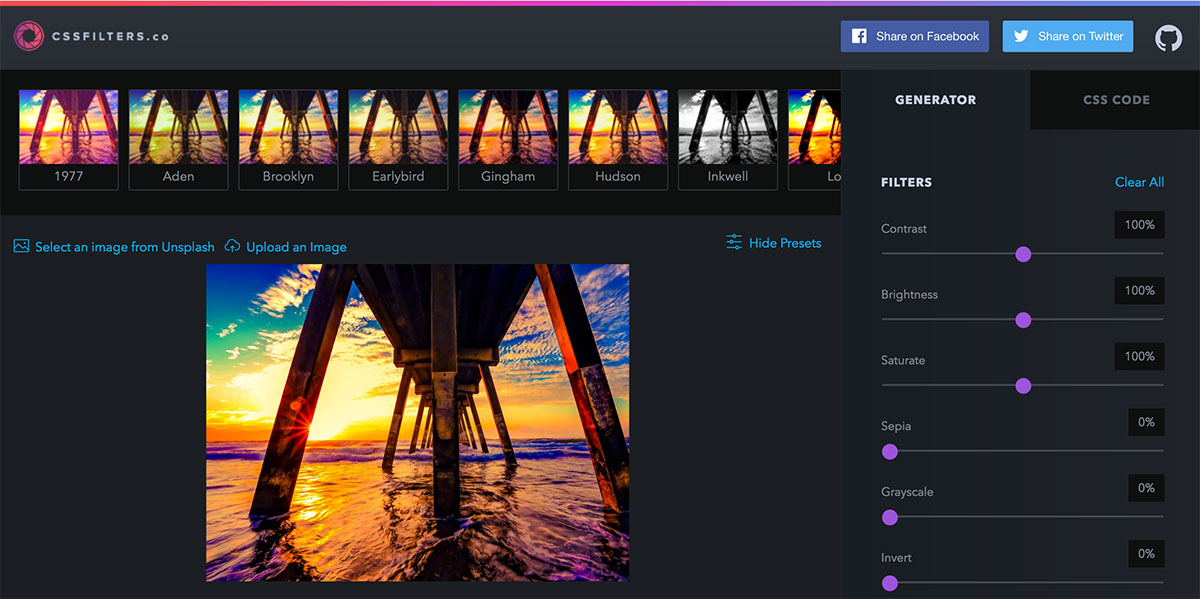
5. CSS Filters
Who needs Photoshop when you can add image filters with css? Just kidding, I still need Photoshop, but this is an awesome CSS tool for creating cool effects for website background images and more. With this tool you’ll be able to upload any photo and change the color, contrast, brightness, blur and so much more – and it generates the code for you.
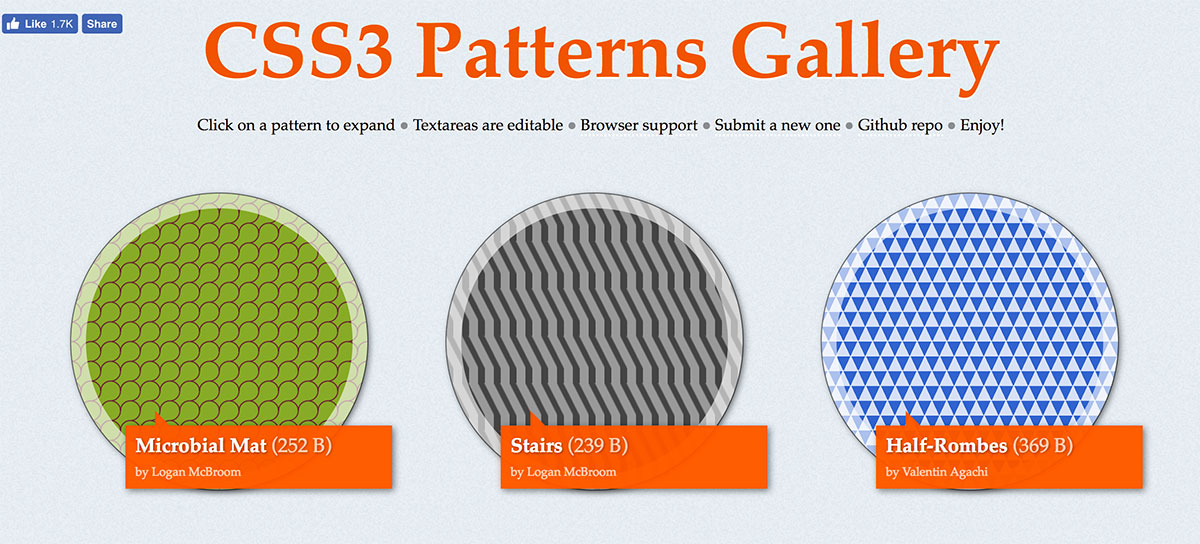
6. CSS3 Patterns
CSS3 allows creative web designers to make beautiful seamless patterns without opening any design software. But if you don’t have time to make your own, the CSS3 Patterns Gallery has a handful of unique options for you to choose from.
7. CSS3 Button Generator
With this CSS tool you can add background gradients, borders, round corners and more without even typing a line of code. If you’re like me, your buttons have some serious lines of code and this nice little generator does it all for you.
What are your go-to CSS tools for Animations, Transitions, and more? Let us know in the comments below!