Design trends on the web are constantly changing and evolving. Websites that were created just a few years ago quickly start to look dated compared to newer ones today. Making a few changes to the aesthetic of your site can make it feel modern and updated without involving a total website overhaul. We’ve collected a few tips to simply and effectively revamp your website and keep it looking relevant.
1. Typography
When it comes to the fonts used on your website, less is more. Scaling back on the number of fonts used can clean up your site and give it a refreshed feel. Most websites we design use no more than 2 font faces. The example below shows a site that went from using 3 different sans-serif fonts to using just 1. The result is a cleaner design that doesn’t distract visitors with conflicting typefaces.
Websites are no longer limited to a handful of web safe fonts, either. Breaking free from standard web fonts is an easy way to update your site. Google Fonts is a great resource for finding web-safe fonts that look current. Some of our favorites when updating a website include:
2. Photos
Adding new photos is a simple way to make your site feel updated. Having quality photos of your products, services or employees can even help build trust between you and a potential lead. Before purchasing photos on a stock photo site, consider taking your own photos to show off what you do. Hiring a photographer is another way to ensure you get high quality photos.
Utilizing high-quality large photos for a site’s background is another popular trend that can help update a site.
3. Textures
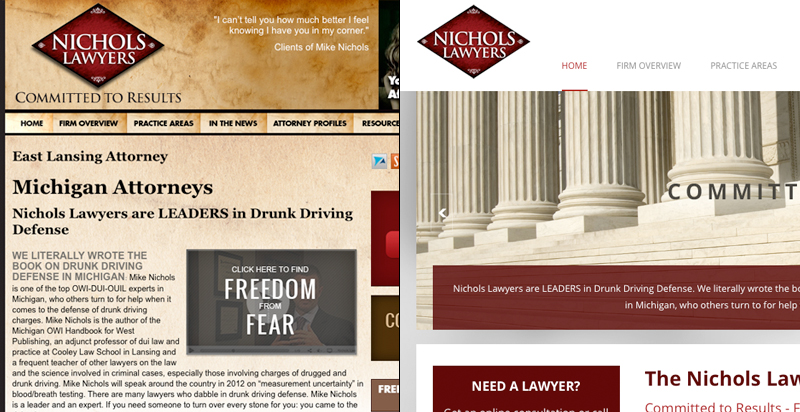
Recently, web design has shifted from a realistic, skeuomorphic look to a cleaner, simpler design. Getting rid of heavy textures and effects and opting for a more flat interface can instantly clean up a site and make it look modern.
4. Colors
Along with the flat design trend comes brighter, more engaging colors. Since a flat site isn’t relying on textures and effects to create contrast, colors can be used to add variation and draw attention to action items.
5. Responsive
As more and more users reach for their phones to browse the web, it is increasingly critical for your site to have an aesthetically modern mobile presence with a responsive design. This means ensuring the elements of your website properly adjust to the size of the screen viewing it.
Conclusion
If your website is a few years old and you’re considering updating the design, you don’t have to do a complete site overhaul. Making simple changes can really improve the look and feel of your site. Need some personalized ideas on what changes could help your website? Get in touch with us!