Whether you’re a new company designing your first logo or you’re an established brand looking to create a logo to help you re-brand, you need to keep in mind that not all logos that look good on paper are suited for web. As your web presence becomes increasingly important, having a strong logo to tie your branding together is imperative for brand recognition. Not sure where to start? We’ve got tips to ensure your trademark icon works well for web and mobile devices.
Here’s how to create a logo that’s built for web:
1. Make sure you create a logo that can fit nicely in a square (or have a variation of your logo that can)
If your online presence includes social media, you’ll want to have a variation of your logo that fits well in a square. Most social media outlets display profile pictures as a square so ensuring your mark looks balanced and is still recognizable inside of a square will be important in your social media strategy.
This doesn’t necessarily mean that your full logo needs to be a perfect square. You could create a square version of your logo just for social media or use part of your logo, like an icon or mark, for your profile picture.
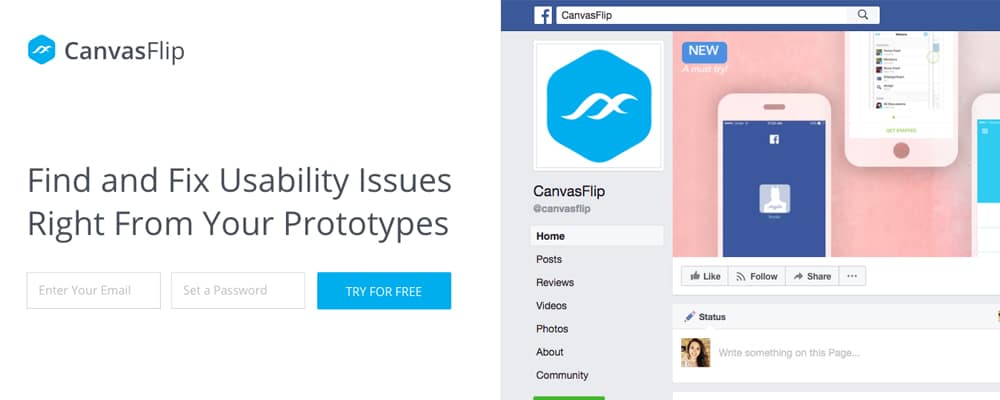
The Canvas Slip logo is a great example of having a recognizable variation that fits perfectly in a square for social media profile photos.
2. Have a recognizable mark that can be used without text
Your logo will probably be used for much more than your website. Thinking about your logo fitting into smaller spaces like profile photos, mobile apps, and more means you might need a separate component of your logo. Having an icon you can use when space is limited can ensure your branding efforts are still in effect across any platform.
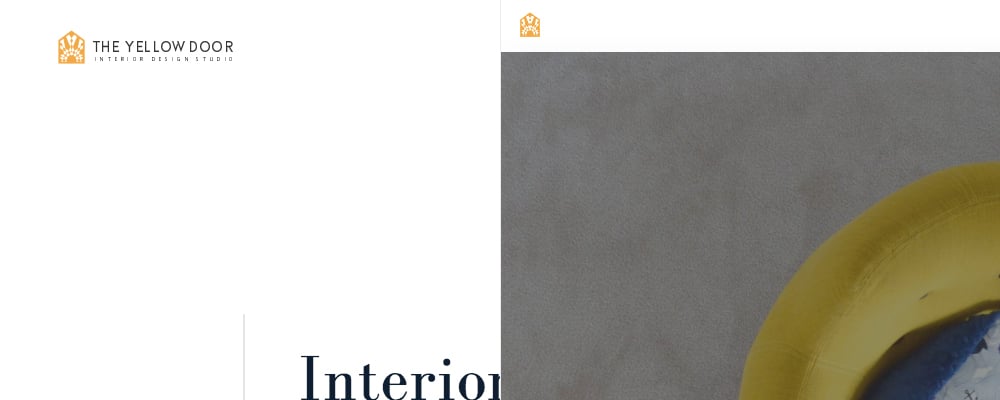
The Yellow Door logo on the website includes the text when viewed on a desktop computer, but when the device is viewed on a smaller screen, like a phone, the text is dropped.
3. Consider working with a web safe font (or select a font that will pair well with a web font)
Google Fonts is a great resource for finding high-quality web safe fonts that are free for commercial use. This means you can use them not only for your logo, but also for your website. If you’re starting from scratch with your branding efforts, try looking at Google Fonts to find a font you can use for your logo and body copy. Found a font you love for your logo, but can’t make it work for the web? Use Google Fonts to find one that will pair well with the one you’ve selected. And be sure to check out some of our favorite Google Font pairings.
The Dosis font used on The Makers website might not match the logo perfectly, but the rounded lettering mimics the feel of the logo.
4. Create a logo with a flexible color pallet
Having variations of your logo that work well on a light or dark background can work to your benefit when it comes to your web presence. Many modern websites implement different colors depending on the page or section you’re on. Ensuring your logo can adapt to work on a light or dark background means more flexibility for any of your web collateral.
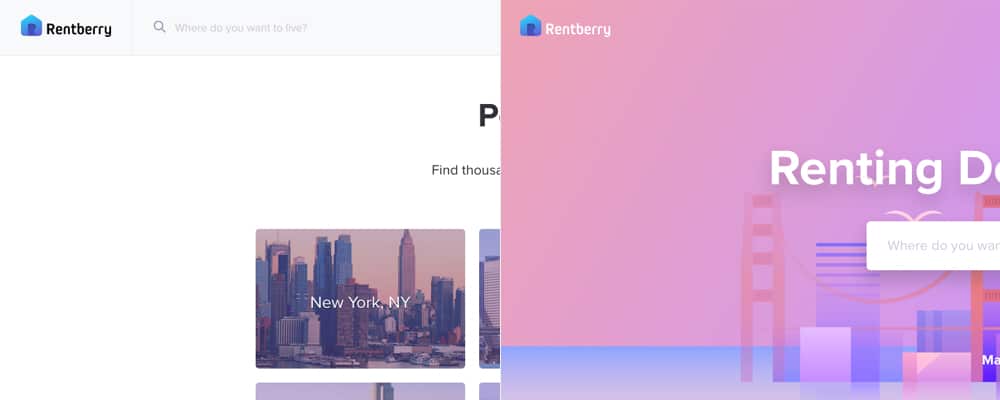
Rentberry’s logo changes when viewed on a light or dark background
5. Have a logo variation that can be used vertically and horizontally
A logo that works vertically and horizontally will look good no matter what device it’s viewed on. Maybe a horizontal layout of your logo works well for desktop viewing, but a vertical logo will be better when the space is limited on a tablet or phone.
The Mastercard logo can be used horizontally or stacked vertically, depending on the space it’s used
Conclusion
Flexibility is king when it comes to displaying your logo on the web. Having logo variations that adapt to whatever space it’s confined to will ensure your brand is still recognized no matter what the platform or device it’s viewed on.
Have more thoughts on how to create a logo that works well for web? Share them with us in the comments below!